
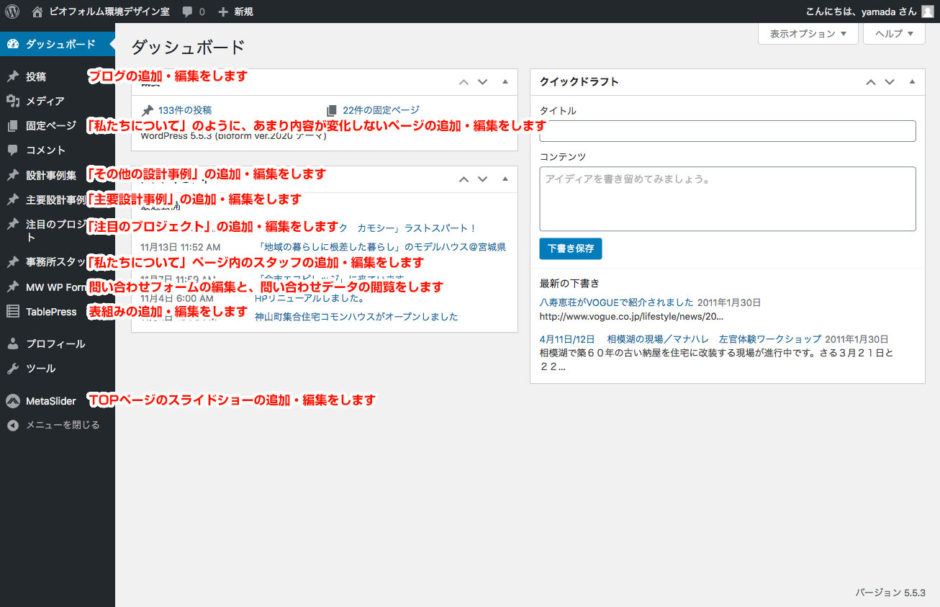
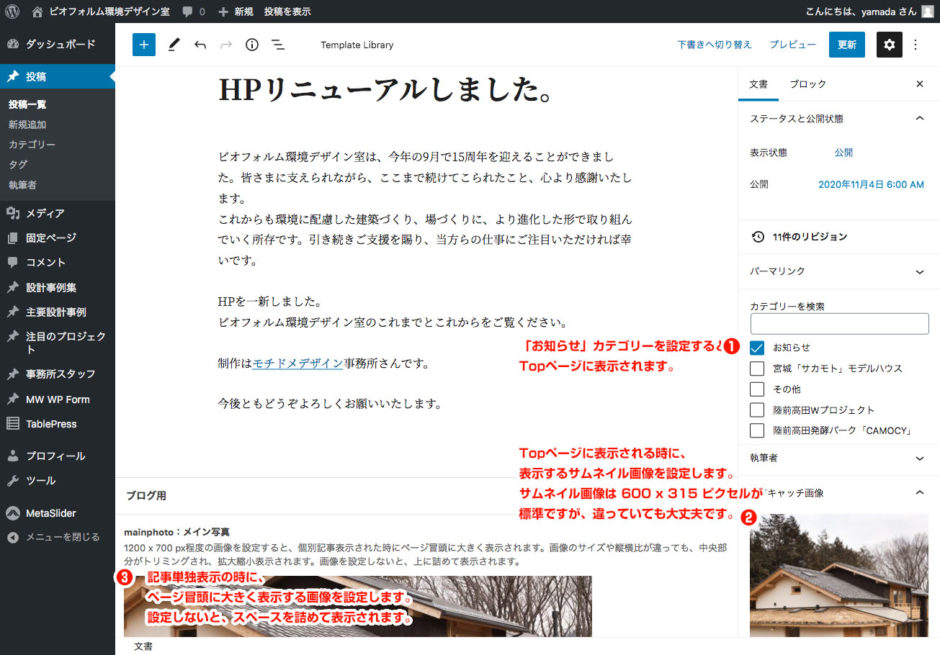
ブログ


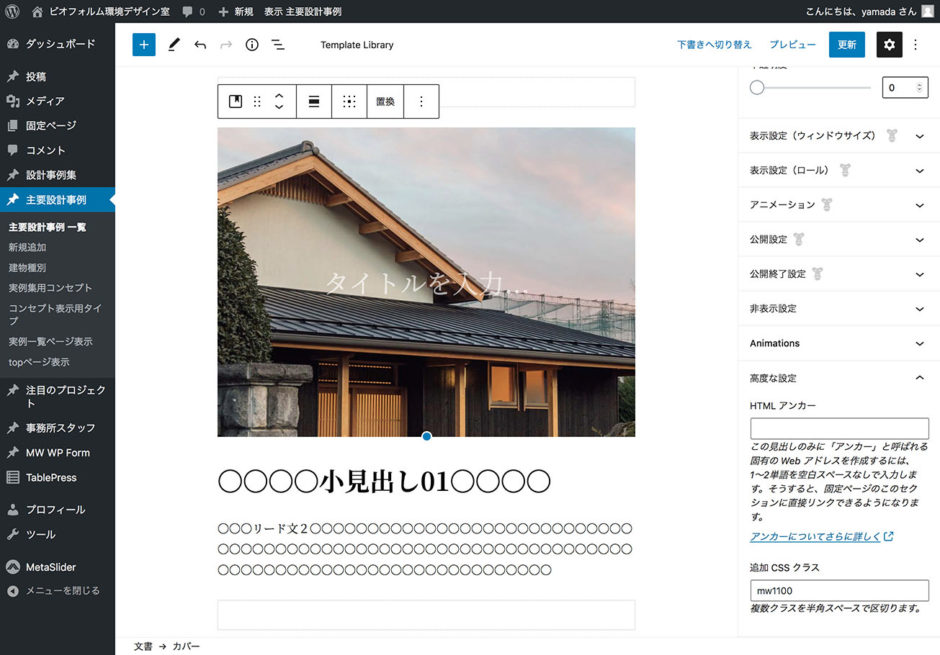
主要設計事例


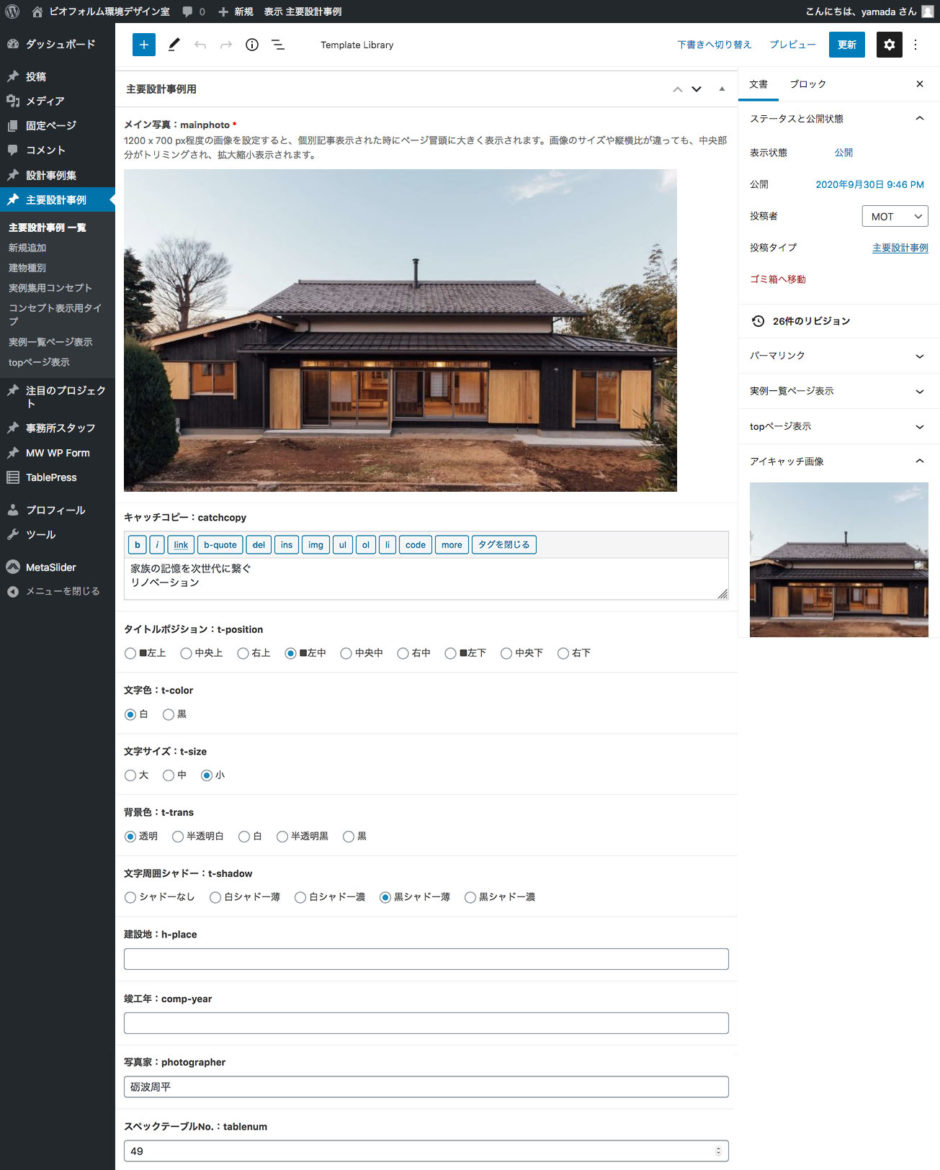
横幅の指定として「高度な指定」の「追加CSSクラス」に mw1100 を入力してください。


(複数のクラスを入力する場合は、単語の区切りに半角スペースを入力します)

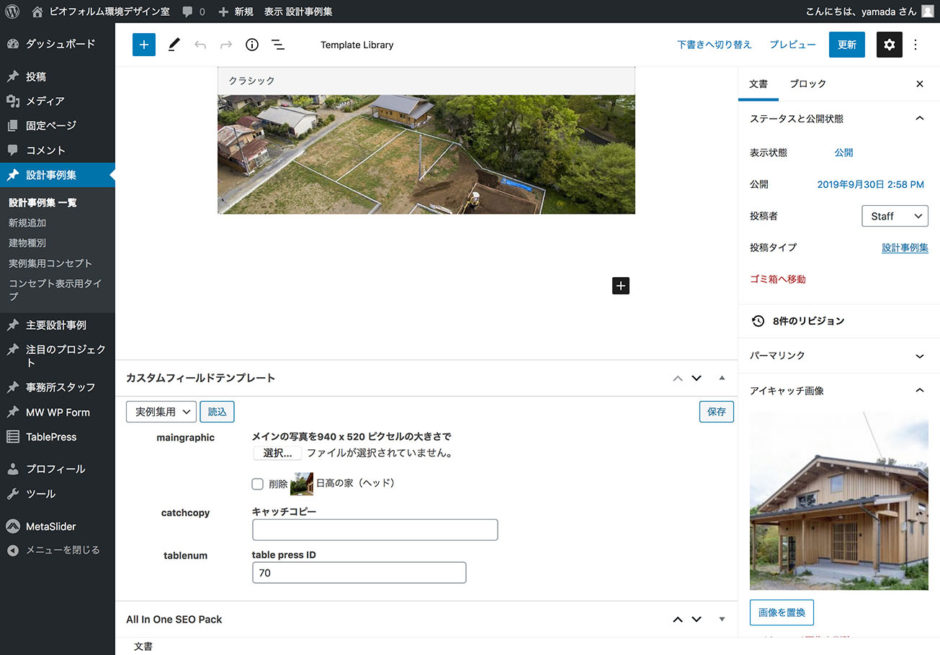
写真家の名前や、スペック用のテーブルのtablepressのIDナンバーも入力します。
その他の設計事例


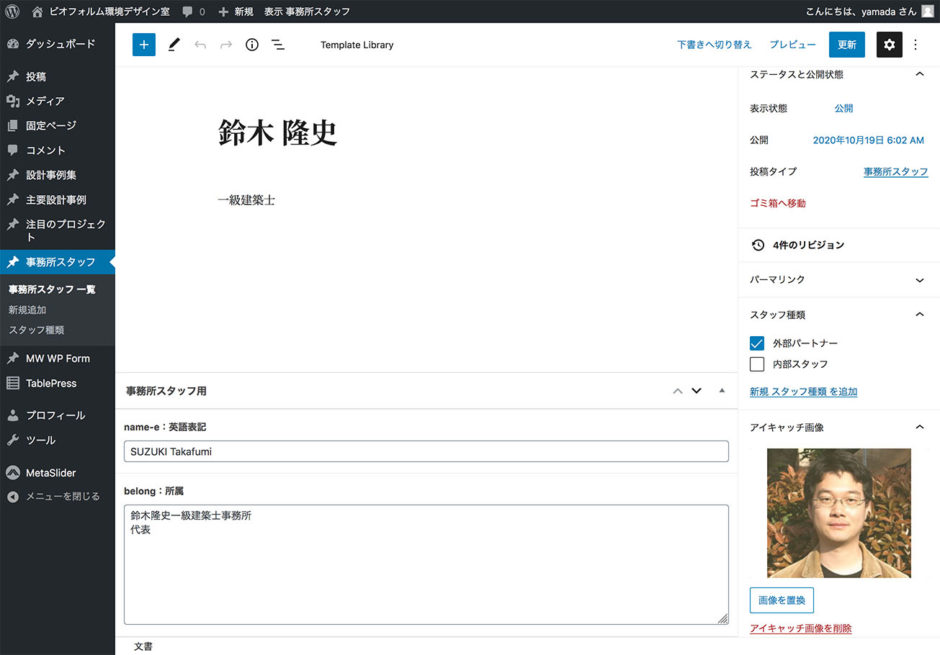
事務所スタッフ

「スタッフ種類」の項目で、外部パートナーか内部スタッフかを選択します。
名前の英語表記や、外部パートナーの場合の所属なども入力します。
アイキャッチ画像は 200 x 200 ピクセル程度の画像を設定します。
TOPページのスライドショー

写真の入れ替えや順番の変更ができます。
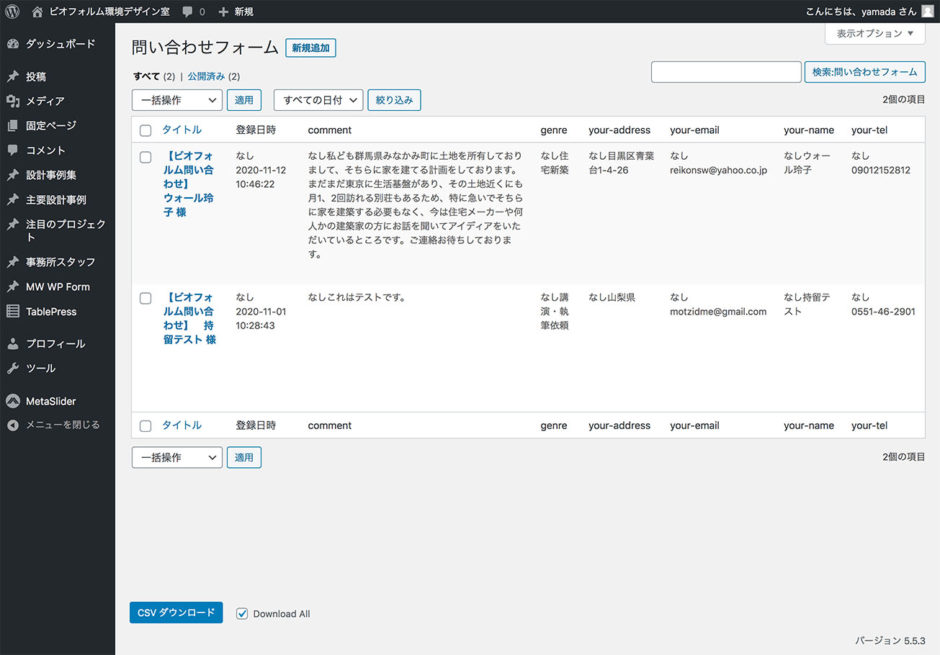
問い合わせデータの閲覧